表单综合案例(上)
使用表单中的所有控件,制作一个完整的表单。
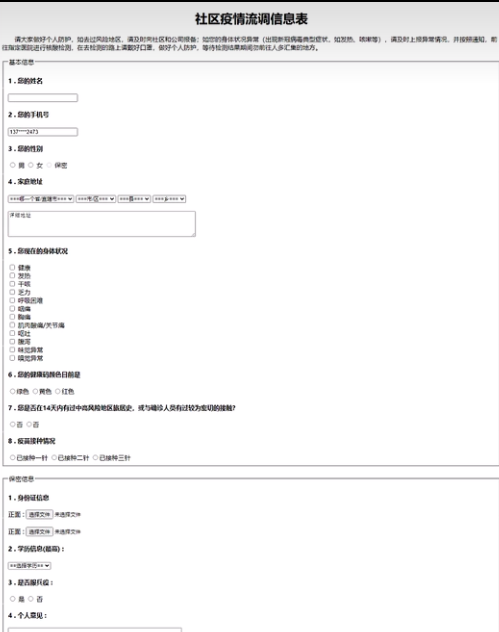
这个案例是我们前面课程经常提到的——"疫情流调信息表",我们先来分析这个案例的各个部分,该使用哪些 HTML 标签。

"社区疫情流调信息表"的标题,可以使用 H1 一级标题标签,在标题下方有一段文字的介绍,可以使用文章段落 p 标签,段首空两格,可以使用 来实现。
在段落信息下方,开始出现表单中的控件内容,因为表单需要收集页面中所有控件输入的数据,所以最外层需要使用 form 标签。
在"基本信息" 区域,开始需要使用表单的 fieldset 和 legend 分组控件标签。
在 fieldset 标签内部,所有控件的标题信息,都可以使用 h4 标题标签。h4 标签既能实现加粗也能实现换行,同时,还能实现提示文本和控件之间的间距。
姓名和手机号后面的输入框,需要使用 input 输入框控件。
性别的单选功能,需要使用 input 单选框控件。
家庭地址选择和填写,需要使用 select 下拉菜单控件和 textarea 多行文本框控件。
身体状况的选择,需要使用 input 多选框控件。
健康码颜色、是否密接与疫苗接种情况的选择,需要使用 input 单选框控件。
在制作基本信息表单时需要注意三点:
第一,手机号文本框默认已经填写了值,需要使用 value 属性。
第二,手机号文本框获得焦点后,控件里的文本不能修改,需要使用 readonly 属性。
第三,性别选择的保密项,按钮为灰色,不能点选,需要使用 disabled 属性。
在"保密信息" 区域,开始同样需要使用表单的 fieldset 和 legend 分组控件标签。
在 fieldset 标签内部,所有的控件标题同样使用 h4 标签实现。
身份证信息需要上传附件,需要使用 input 上传文件控件。
学历信息区域选择,需要使用 select 下拉菜单控件。
是否服兵役区域选择,使用 input 单选框控件。
个人意见填写,使用 textarea 多行文本输入框控件。
配音者(露脸):为了温习 label 控件,是否服兵役的选择,我们来实现点击文本选中选项的功能。
最后,提交、重置和自定义图像按钮,需要使用标的 input 按钮控件,使用 value 属性定义按钮的名字。
最后,提交、重置和自定义图像按钮,需要使用 input 按钮控件,使用 value 属性定义按钮的名字。
案例我们就分析完了 ,接下来我们来一起编写代码吧!

相关推荐HOT
更多>>
SEO优化
SEO优化,1、合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可;description把页面内容高度概括,不可过...详情>>
2023-04-03 15:11:51
Python数据生产器
Python数据生产器,在软件开发、测试或者数据分析过程中,有时候会需要一些测试数据。做测试的时候,需要模拟真实的环境,但是又不能直接使用真...详情>>
2023-03-28 15:56:13
Java集合是什么?Java集合详解
Java集合是Java编程语言中的一个重要概念,用于存储、管理和处理数据。Java集合框架提供了一组接口和类,用于实现常见的数据结构,如列表、栈、...详情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一个字符串中所有出现的指定字符的位置,可以使用indexOf()方法结合循环来实现。然后,我们使用循环遍历字符串中的每一个字符...详情>>
2023-03-10 14:06:35






















 京公网安备 11010802030320号
京公网安备 11010802030320号