前端-表单分组
这节课,我们学习表单的分组控件。
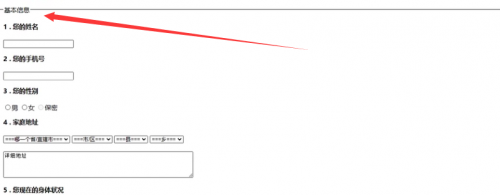
来看"疫情流调信息表"案例,我们清楚的看到,信息表中有两组边框,把用户需要填写的内容划分成了两个区域:一个基本信息区域,一个保密信息区域。那这样带有边框和标题的表单控件是如何实现的呢?

分组控件最外层使用 fieldset 标签,语法为: 尖角号 fieldset,尖角号/fieldset。fieldset是字段集的意思,引申为表单控件分组。
里面包裹 legend 标签,语法为: 尖角号 legend,尖角号/ legend。legend是说明的意思,它给 fieldset 元素定义了一个标题。
打开编辑器,新建一个 fieldset_legend.html 页面,编写完成基础代码,在 body 里面添加一个 fieldset 标签。
在浏览器中打开页面,这时页面出现了一个闭合的边框,边框的作用就是为了将相关字段进行视觉上的区块划分。
返回编辑其中,在 fieldset 标签里添加 legend 标签,在legend 标签里添加"基础信息"作为分组标题。保存。
回到浏览器,刷新。分组的标题也定义好了。
也许你会问,其他的表单控件写在哪里呢?在分组标签中添加其他控件,需要放置到legend 标签的后边。
回到编辑器,在legend 标签结束的位置,回车换行。
输入 "用户名 : " ,编写一个输入框,br 换行。输入"密码: " ,再编写一个密码框。保存。
回到浏览器,刷新。一个基础信息的表单分组就做好了。

表单分组就讲到这里,留个作业:自己动手完成一个保密信息的分组。加油!

相关推荐HOT
更多>>
SEO优化
SEO优化,1、合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可;description把页面内容高度概括,不可过...详情>>
2023-04-03 15:11:51
Python数据生产器
Python数据生产器,在软件开发、测试或者数据分析过程中,有时候会需要一些测试数据。做测试的时候,需要模拟真实的环境,但是又不能直接使用真...详情>>
2023-03-28 15:56:13
Java集合是什么?Java集合详解
Java集合是Java编程语言中的一个重要概念,用于存储、管理和处理数据。Java集合框架提供了一组接口和类,用于实现常见的数据结构,如列表、栈、...详情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一个字符串中所有出现的指定字符的位置,可以使用indexOf()方法结合循环来实现。然后,我们使用循环遍历字符串中的每一个字符...详情>>
2023-03-10 14:06:35





















 京公网安备 11010802030320号
京公网安备 11010802030320号