千锋成都web前端培训学员分享:解析左右滑动轮播图
首先,在解析轮播图的实现原理之前,我们得知道什么是轮播图。
顾名思义,轮播图就是在网页中能够循环播放并且可以手动切换的图片。轮播图一般作为banner出现在网页头部靠下的位置,用以向用户展示一些比较重要或热门的东西。
轮播图的播放效果有很多种,今天我们只取其中一种进行原理解析,因为虽然效果略有不同,但是实现机制却也相差无几。
总体思路是:
1.html布局上:在最外层套一个盒子,暂且称它为box,宽度为一张图片的宽度,设置相对定位和溢出隐藏,为了方便,box里面放一个ul,设置绝对定位,ul里面便是一个li放一张图片,然后让li浮动,再给box定位一个左右按钮和一个用来放控制图片的小圆点的ol。
2.css设置样式:定义一个active的class来控制被选中的小圆点的样式
3.js控制轮播:
a准备工作:引入一个运动的插件,获取需要的box、ul、li、ol、按钮,获取图片的张数和宽度,然后克隆第一张图片插入ul里面,给ul设置宽度为(图片数量+1x图片宽度),
定义一个空数组arr存储小圆点,index存当前图片,btnIndex存小圆点下标,标志位flag判断图片是否处于播放状态。
b制作轮播:用for循环创建与图片数量相等的小圆点,给它绑定点击事件,并给第一个小圆点加上active的class,将创建的小圆点插入定义的数组,将小圆点从内存里拿出来放到ol里面。
点击小圆点控制图片切换:点击时先利用flag判断当前图片是否处于播放状态,如果未播放就设为播放状态,然后将上一张图片的active清除并给当前图片加上active,相应的index和btnIndex也得变为当前的,用运动插件控制ul进行定位,动画结束时将flag变为未播放状态。
点击向右切换:首先同样判断图片的播放状态,清除上一张图片对应的小圆点的样式,并让图片和小圆点对应的index和btnIndex分别+1,然后判断index等于图片数量和大于图片数量,如果等于,就让btnIndex = 0,如果大于就让index=btnIndex-=1
并让ul的left为0,然后给当前图片对应的小圆点添加active,并用运动插件控制ul进行定位,动画结束时将flag变为未播放状态。
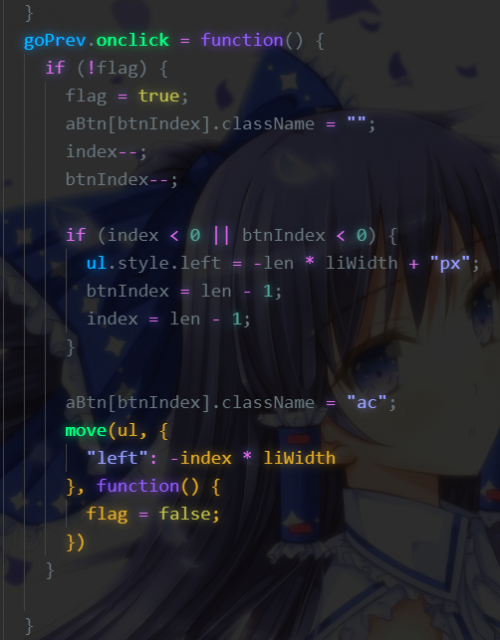
点击向左切换:同样判断图片的播放状态,清除上一张图片对应的小圆点的样式,并让图片和小圆点对应的index和btnIndex分别-1,然后判断
Index<0或者btnIndex<0,如果其中一个小于0,就将ul的left赋值为负的(图片数量x图片宽度),并让index和btnIndex都等于(图片数量-1), 然后给当前图片对应的小圆点添加active,并用运动插件控制ul进行定位,动画结束时将flag变为未播放状态。
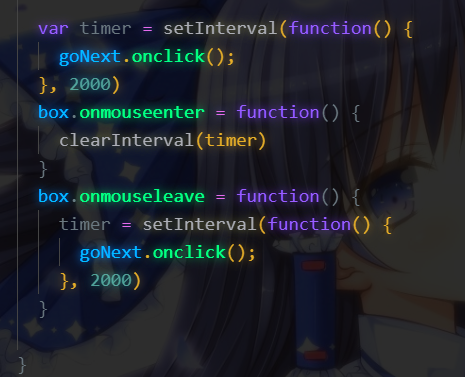
定时器控制图片自动播放:创建一个定时器timer,当鼠标mouseenter时,在定时器里面调用向右切换的函数,当鼠标mouseleave时,清除该定时器。
至此,一个完整的图片轮播就完成了。在此附上一个完整轮播图的代码,代码仅供帮助理解使用,切勿盲目复制。
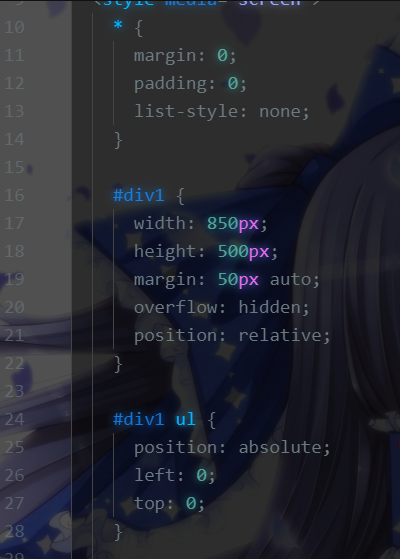
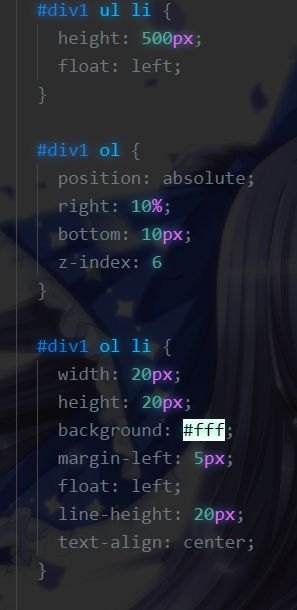
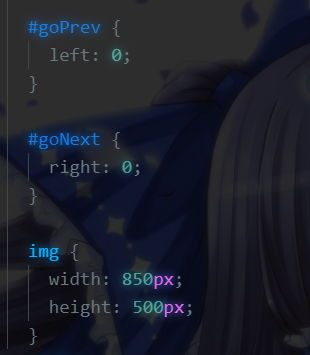
css部分:




html部分:

Js部分:





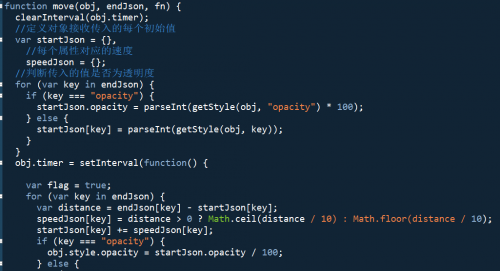
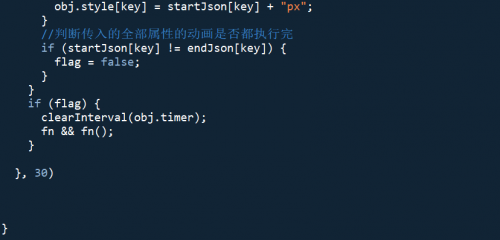
引用的运动插件部分:


本文章由千锋成都web前端培训学员分享,学习web前端,可以参考千锋提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。

猜你喜欢LIKE
相关推荐HOT
更多>>
如何学编程基础入门,怎么选择适合自己的编程语言?
如何学编程基础入门?零基础想要学习编程,第一步先决定要学哪一门语言,了解它们的特点和应用的领域;第二步确定学习方法,自学还要结合一些辅助...详情>>
2023-03-06 14:57:00
成都java培训多少钱?选择靠谱的培训机构很重要
成都java人才需求量大,薪资水平高,发展前景良好,很多人希望能提升自己的专业技能,找到一份好工作,培训可以说是系统、快速地提高自身技术水...详情>>
2023-02-13 17:41:00
参加Python培训班零基础可以学会吗?
随着互联网、云计算、大数据的飞速发展,在可以预见的未来,中国的人工智能产业将在诸多领域迎来新的发展机遇。也有越来越多的人选择入行人工...详情>>
2022-02-11 15:12:00
web前端培训班的费用是多少?学习需要多久?
随着市场上新型开发场景的不断增多,企业对web前端开发技术的要求也在不断的提升,对前端开发工程师的需求量在不断的增多,市场上有一些小伙...详情>>
2022-02-11 15:11:00热门推荐
零基础学习java多久可以学会?
沸成都h5培训课程去哪比较好?如何选择?
热零基础小白入门h5如何学习?
热计算机前端和后端区别,哪个好?
新如何成为编程程序员,应该具备哪些素质?
如何学编程基础入门,怎么选择适合自己的编程语言?
python一般用来做什么?可以满足不同的应用场合需要
嵌入式开发要学哪些课程?要了解对应的学习要求
web前端培训多久?了解具体的培训时间
成都java培训多少钱?选择靠谱的培训机构很重要
java架构师学习路线是什么?选择合适的学习路线很重要
学程序员需要什么条件?要掌握哪些方面的基础理论知识
程序员培训一般要多少钱?要考虑相应的综合性价比
学编程从哪方面入手?能有效的提升学习效率


























 京公网安备 11010802030320号
京公网安备 11010802030320号