成都web前端培训:自动化构建工具gulp使用
gulp是是前端开发对代码进行构建的工具,是基于 Nodejs 的自动任务运行器,他能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在开发中使用能有效提高工作效率,使用:
既是基于Nodejs的任务运行器,自然就需要先安装Nodejs环境,以下便是安装步骤:
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
1. 安装 NodeJS 环境
到nodeJS官网选择下载,运行安装包安装即可。
2.初始化,生成package.json 文件:
在项目文件夹下打开命令提示符执行下列命令(打开方式:shift+鼠标右键,在此处打开明亮窗口):
npm init
选装 cnpm( npm淘宝镜像 ):
npm install -g cnpm --registry=https://registry.npm.taobao.org
3. 全局安装 gulp
npm install gulp -g
全局安装好后,可以在命令提示符下使用 gulp 的命令行工具(使用 gulp 命令)
gulp -v
**以上全局安装一次即可**
4. 在项目目录中生成 package.json 文件
npm init
使用默认输入,一路回车即可
或:npm init -y
5. 在项目本地安装 gulp(安装好后,在项目目录下生成 node_modules 文件夹)
npm install gulp --save-dev
或
npm i gulp --save-dev
或
npm i gulp -D
6. 安装 gulp 插件:
gulp-clean-css(压缩CSS)
npm install gulp-clean-css -D
gulp-htmlmin(压缩html)
npm i gulp-htmlmin -D
gulp-babel(将ES6的代码转换为ES5的代码)
npm install gulp-babel babel-core babel-preset-env --save-dev
gulp-uglify(压缩JS)
npm i gulp-uglify -D
gulp-rename(重命名)
npm i gulp-rename -D
gulp-imagemin(压缩图片)
gulp-concat(合并文件)
gulp-connect ( webserver 能够部署静态资源,能够实现浏览器自动刷新--需要浏览器插件支持--livereload)
npm i gulp-connect(连接)
7. 在项目根目录下,创建 gulpfile.js(固定名称) 的文件:
**gulpfile.js:**
//引入模块
const gulp = require("gulp"),
connect = require("gulp-connect"),
sass = require("gulp-sass");
//定制,启动服务器
gulp.task("connect",function(){
connect.server({
root:"dist",//webserver的根目录
livereload:true//浏览器自动刷新
});
});
//复制HTML文件到dist目录下,让HTML页面重新加载
gulp.task("html",function(){
gulp.src("src/**/*.html")
.pipe(gulp.dest("dist"))
.pipe(connect.reload());
});
//复制js文件到dist目录下,js重新加载
gulp.task("js",function(){
gulp.src("src/js/**/*.js")
.pipe(gulp.dest("dist/js"))
.pipe(connect.reload());//浏览器自动刷新
});
//复制lib目录到dist下
gulp.task("copy-lib",function(){
gulp.src("src/lib/**/*.*")
.pipe(gulp.dest("dist/lib"))
});
//复制img目录到dist下
gulp.task("copy-img",function(){
gulp.src("src/img/**/*.*")
.pipe(gulp.dest("dist/img"))
});
//复制mock目录到dist下
gulp.task("copy-mock",function(){
gulp.src("src/mock/**/*.*")
.pipe(gulp.dest("dist/mock"))
});
gulp.task("copy",["copy-lib","copy-img","copy-mock"])
//编译*.scss文件为*.css
gulp.task("sass",function(){
gulp.src("src/sass/*.scss")
.pipe(sass({outputStyle:"compressed"}))
.pipe(gulp.dest("dist/css"))
.pipe(connect.reload());
})
//监视文件的修改
gulp.task("watch",function(){
gulp.watch("src/sass/*.scss",["sass"]);
gulp.watch("src/**/*.html",["html"]);
gulp.watch("src/js/**/*.js",["js"]);
});
//定制默认(缺省)任务
gulp.task("default",["html","js","sass","copy","connect","watch"])
8. 在命令行中执行任务:
gulp 任务名称
或 gulp
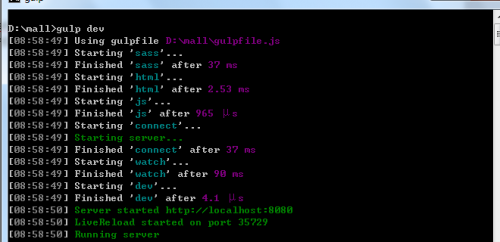
9.本地访问localhost或本机IP即可运行项目
Gulp运行成功结果如下:

本内容由千锋成都web前端培训学员分享,学习web前端,可以参考千锋提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。

猜你喜欢LIKE
相关推荐HOT
更多>>
如何学编程基础入门,怎么选择适合自己的编程语言?
如何学编程基础入门?零基础想要学习编程,第一步先决定要学哪一门语言,了解它们的特点和应用的领域;第二步确定学习方法,自学还要结合一些辅助...详情>>
2023-03-06 14:57:00
成都java培训多少钱?选择靠谱的培训机构很重要
成都java人才需求量大,薪资水平高,发展前景良好,很多人希望能提升自己的专业技能,找到一份好工作,培训可以说是系统、快速地提高自身技术水...详情>>
2023-02-13 17:41:00
参加Python培训班零基础可以学会吗?
随着互联网、云计算、大数据的飞速发展,在可以预见的未来,中国的人工智能产业将在诸多领域迎来新的发展机遇。也有越来越多的人选择入行人工...详情>>
2022-02-11 15:12:00
web前端培训班的费用是多少?学习需要多久?
随着市场上新型开发场景的不断增多,企业对web前端开发技术的要求也在不断的提升,对前端开发工程师的需求量在不断的增多,市场上有一些小伙...详情>>
2022-02-11 15:11:00热门推荐
零基础学习java多久可以学会?
沸成都h5培训课程去哪比较好?如何选择?
热零基础小白入门h5如何学习?
热计算机前端和后端区别,哪个好?
新如何成为编程程序员,应该具备哪些素质?
如何学编程基础入门,怎么选择适合自己的编程语言?
python一般用来做什么?可以满足不同的应用场合需要
嵌入式开发要学哪些课程?要了解对应的学习要求
web前端培训多久?了解具体的培训时间
成都java培训多少钱?选择靠谱的培训机构很重要
java架构师学习路线是什么?选择合适的学习路线很重要
学程序员需要什么条件?要掌握哪些方面的基础理论知识
程序员培训一般要多少钱?要考虑相应的综合性价比
学编程从哪方面入手?能有效的提升学习效率


























 京公网安备 11010802030320号
京公网安备 11010802030320号