其他实用标签
这节课,我们学习一些实用性的标签,使用它们实现一些特殊的效果和功能。
我们先来学习 hr 标签。
hr 是个单标签,基本语法为:尖角号 hr (<hr>)。hr 是 horizontal [ˌhɒrɪˈzɒntl] rule 的简写,表示“水平线”,作用是在网页上画出一条水平分隔线,可以在视觉上将文档分隔成多个部分。


hr 水平线标签还有五个重要的属性:
width 和 size 属性,分别控制水平线的宽度和高度,如果没有添加该属性,默认水平线的宽度是横跨整个屏幕,高度为 2px。
noshade[ʃeɪd] 属性,是没有影子的意思,用来去掉水平线阴影。
color 属性,用于定义水平线的颜色。
align 属性,用来调整水平线水平对其方式,使用该属性的前提是,水平线需要有宽度,默认对其方式为水平居中对齐。
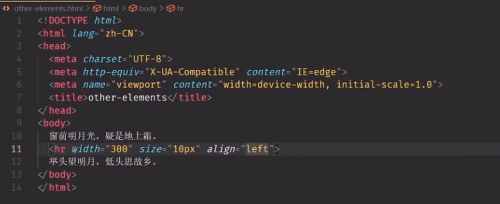
打开编辑器,新建一个 other-elements.html 页面,补全基础代码,在 body 里面添加文本 “窗前明月光,疑是地上霜。” 回车换行。
添加一个 hr 标签,回车换行。
再添加一句文本 “举头望明月,低头思故乡。”
再给 hr 定义属性 width 等于300px,size 等于 10px,align 等于 left。保存页面。
在浏览器中打开页面,两行文本被一条水平线分隔,水平线也有了宽度高度,并靠左对齐。
返回编辑器,再给 hr 定义 noshade 属性,它定义了纯色的水平线,阴影效果会消失。再定义一个 color 属性,值为 red。保存。
返回浏览器,刷新,一个红色、有宽高样式、的水平线效果就实现了。
接下来,我们学习 pre 标签。
它是一个双标签,基本语法为:尖角号pre,尖角号 /pre (
)。pre 是preformatted[ˈfɔːmætɪd] 的简写,表示“预格式化的文本”。
pre 元素里的文本以固定宽度的字体显示,并且文本保留了空格和换行。文本将完全按照HTML源代码中的内容显示。
回到编辑器,在诗句结尾处添加一个 br 换行,
再添加一个 pre 标签,内部写入:“窗前明月光,疑是地上霜。举头望明月,低头思故乡”,在每一个标点符号后面敲击回车。保存。
回到浏览器,刷新。这首诗很整齐的显示了,保留了 pre 标签内部的空格和换行。
最后,我们学习 map 标签。
map 标签用来定义一个图像映射。图像映射就是一个图片的热点链接,点击图片不同区域,实现链接页面的跳转。map 是一个双标签,基本语法为尖角号 map,尖角号 /map。
它有一个必需定义的属性 name,这个属性要与 img 标签的 usemap 属性相关联,在图像和地图之间创建关系。
在 map 标签里,定义 area 子标签,用于定义图片上的热点区域,实现相应区域的目标跳转。通过 area 标签可以设置热点区域的位置、大小及形状。
area 是一个双标签,语法格式为:尖角号area,尖角号 /area。
它有三个重要属性:
href 属性,用来定义热点区域链接的目标地址。互联网和本地的 网页及图片地址都可以。
shape 属性,用来定义区域的形状。取值分别是:
default:图片的所有区域都是热点链接。
rect:定义热点区域为矩形。
circle:定义热点区域为圆形。
poly:定义热点区域为多边形。
coords 扣儿s 属性, 用来定义可点击区域的坐标。需要与 shape 属性配合使用,使用的方法是:
首先,定义一个圆:shape 属性的值为 "circle",coords 属性的值为 x y r "x,y,r" ,这里的 x 和 y 定义了圆心的坐标,r 定义了圆形半径,值都是数字。
这里你一定会问,坐标系的原点在哪里?这个原点,也就是 0 0 点,位于图像的左上角。大家也发现了,这里的 y 轴与我们熟知的数学直角坐标系的y轴是相反的。
其次,定义一个多边形:shape 属性的值为 "poly",coords 属性值为 x1 y1 x2 y2 x3 y3 (停顿600毫秒) xn yn, (x1.y1.x2.y2.x3.y3...xn,yn) 每一对 x y "x, y" 坐标都定义了多边形的一个顶点。多个坐标组成了多边形,多边形会自动封闭,因此,在坐标序列的结尾,不需要重复定义第一个坐标来闭合整个区域。
最后,定义一个矩形:shape 属性的值为 "rect",coords 属性值为 x1 y1 x2 y2. "x1. y1.x2.y2" 第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标。定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
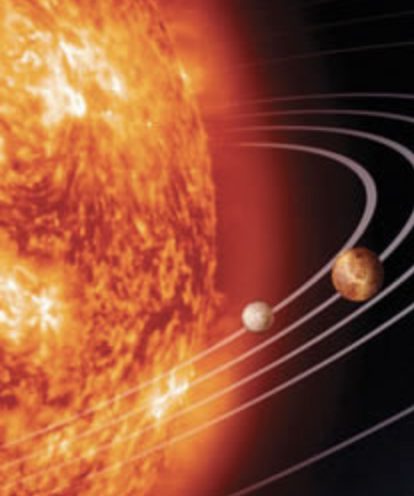
我们一起来实现一个热点链接图片,当点击图片上面的不同星球,能将对应的星球放大,来查看细节。
打开编辑器,新建一个 map_area.html 文件,补全基础代码,在 body 里添加 img 标签,设置src 等于 “planets.jpg” , 在页面中插入可点击的大图。
继续添加一个 map 标签,定义属性 name 等于 "planetmap"。
再给 img 标签设置 usemap 属性,值等于 #planetmap "#planetmap"。

这个值和 map 标签的 name 属性值相对应,但要注意这里需要添加 #,表示这个图片要应用哪个图像映射的定义。
在 map 标签内添加 area 子标签,用于设置当鼠标点击太阳的时候,显示太阳的图片。定义属性 shape 等于 rect,coords 等于 “0.0.110.260”,href 等于 “images/sun.gif”。
再添加一个 area 标签,用于鼠标点击水星的时候显示对应的大图。定义属性 shape 等于 circle,coords 等于 “129.161.10”,href 等于 “images/mercury.gif”。
再添加一个 area 标签,用于鼠标点击金星的时候显示对应的大图。定义 属性 shape 等于circle,coords 等于 “180.139.14”,href 等于 “images/venus.gif”[ˈviːnəs] 巍呢思。
保存文件。
在浏览器中打开页面,鼠标图片的热点区域,能清楚的看到鼠标指针变成小手的形状,点击对应的星球,跳转实现了!
实用的 hr,pre,map 标签就介绍完了,大家快动手试试吧!

相关推荐HOT
更多>>
SEO优化
SEO优化,1、合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可;description把页面内容高度概括,不可过...详情>>
2023-04-03 15:11:51
Python数据生产器
Python数据生产器,在软件开发、测试或者数据分析过程中,有时候会需要一些测试数据。做测试的时候,需要模拟真实的环境,但是又不能直接使用真...详情>>
2023-03-28 15:56:13
Java集合是什么?Java集合详解
Java集合是Java编程语言中的一个重要概念,用于存储、管理和处理数据。Java集合框架提供了一组接口和类,用于实现常见的数据结构,如列表、栈、...详情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一个字符串中所有出现的指定字符的位置,可以使用indexOf()方法结合循环来实现。然后,我们使用循环遍历字符串中的每一个字符...详情>>
2023-03-10 14:06:35






















 京公网安备 11010802030320号
京公网安备 11010802030320号