矩形、圆形和椭圆形
使用SVG绘制矩形、圆形和椭圆形。
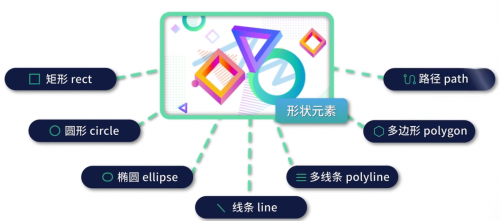
SVG有一些预定义的形状元素,可以供开发者使用。这些元素分别是矩形、圆形 circle [ˈsɜːrkl]、椭圆 ellipse、线条 line、多线条 polyline、多边形 polygon、路径 path 。

我们先来学习矩形的绘制。
绘制矩形使用 rect 标签,它是 rectangle 的缩写,就是矩形的意思。它是一个单标签,基本语法为:尖角号 rect,斜线尖角号。
注意,任何一个 HTML 单标签,都可以在第二个尖角号前写一个斜线,表示标签闭合了,也就是说,用闭合标签来表示单标签,其实这样写更加严谨。
它有几个重要的属性:
width,定义矩形的宽度,值是一个数字。
height,定义矩形的高度,值也是一个数字。
fill [fɪl],定义矩形的填充颜色,值可以是任意合法的颜色值,比如颜色名称,rgb颜色值,十六进制颜色值等。
stroke-width [stroʊk wɪdθ] ,笔画宽度,定义了矩形的边框宽度,值是一个数字。
stroke [stroʊk] ,描边,定义矩形边框的颜色。
我们来举个例子。
打开编辑器,创建一个 rect_circle_ellipse.html 文件,补全基础代码,在 body 里添加一个 svg 标签,定义属性 width 等于 400.height 等于 110.
在svg里添加 rect 标签,定义属性 width 等于 300.height 等于 100.fill 颜色填充值为 blue,蓝色,stroke-width 笔画宽度属性值为 3. stroke 描边属性值为 black,黑色。保存文件。
在浏览器中预览,一个矩形就绘制好了。

再来学习几个矩形的属性:
width,定义矩形的宽度,值是一个数字。
x,定义矩形的左边位置,值是一个数字。
y,定义矩形的顶部位置,值是一个数字。
fill-opacity,定义填充颜色的不透明度,合法值的范围是0 到 1.
stroke-opacity,定义描边颜色的不透明度,合法值的范围是0 到 1.
回到编辑器,在上个 svg 结尾处添加一个 br 标签。
回车换行。添加一个新的 svg 标签,属性 width 等于 400.height 等于 180.
在 svg 里面添加一个 rect 标签,属性 x 等于 50.y 等于 20.width 等于 150.height 等于 150.fill 等于 blue,stroke 等于 tomato,stroke-width 等于 5.fill-opacity 等于 0.1.stroke-opacity 等于 0.9.保存。
回到浏览器,刷新,一个边长为150.背景色为蓝色,描边为番茄色,并带有一定透明度的矩形就绘制好了。
仔细观察,背景的透明度高,边框的透明度低,它们的透明度值分别为0.1 和 0.9.这说明:透明度的值越小,透明度越高。如果值为 0.就完全透明了。
我们也可以给 rect 定义一个 opacity 属性,用来设置整个元素的不透明度值,合法值的范围也是 0 到 1.
回到编辑器,我们去掉这个矩形的 fill-opacity 和 stroke-opacity 属性,定义一个opacity 属性,值为 0.5.保存。
回到浏览器,刷新,整个矩形透明了0.5.也就是描边和背景都透明了50%。
最后,我们来绘制一个圆角矩形。
圆角矩形通过给 rect 定义 rx,ry 两个属性来实现。
rx,定义圆角x轴方向的半径长度,值是一个数字。
ry,定义圆角y轴方向的半径长度,值是一个数字。
如果两个值相等,就是一个圆形的角,两个值不相等,就是一个椭圆形的角。
回到编辑器,在上个svg结尾处添加一个 br 标签。
回车换行。添加一个新的 svg 标签,属性 width 等于 400.height 等于 180.
在 svg 里面添加一个 rect 标签,属性 x 等于 50.y 等于 20.width 等于 150.height 等于 150.fill 等于 red,stroke 等于 black,stroke-width 等于 5.opacity 等于 0.5.
最后给rect 添加 rx 等于 20.ry 等于 20.保存。
回到浏览器,刷新,一个圆角矩形做好了。
返回编辑器,如果将 ry 改为 30.保存。
回到浏览器,刷新,矩形的四个角就变成椭圆形了。
接下来,我们学习绘制圆形。
绘制圆形使用 circle 标签,circle 就是圆的意思。它是一个单标签,基本语法为:尖角号 circle,斜线尖角号。
它有三个重要的属性:
cx 和 cy 属性,定义圆心的 x 和 y 坐标。如果省略了cx和cy,圆的中心会被设置为(0.0)。
r 属性,定义圆的半径。
和绘制矩形一样,通过定义 stroke、stroke-width、fill 属性来设置边框颜色、边框宽度和背景色填充等等。
提示一下, stroke、stroke-width、fill 这三个属性,常见的图形绘制都可以使用它们。
回到编辑器,在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 100.height 等于 100.
在 svg 里面添加一个 circle 标签,属性 cx 等于 50.cy 等于 50.r 等于 40.stroke 等于 black,stroke-width 等于 3.fill 等于 red。保存。
回到浏览器,刷新,一个圆形就绘制好了。
最后,我们学习绘制椭圆形。
绘制椭圆形使用 ellipse 标签,ellipse 就是椭圆的意思。它是一个单标签,基本语法为:尖角号 ellipse,斜线尖角号。
椭圆与圆密切相关。不同的是,椭圆的 x 和 y 半径是不同的,而圆的 x 和 y 半径是相等的。
ellipse 有四个重要的属性:
cx 属性,定义椭圆中心的 x 坐标。
cy 属性,定义椭圆中心的 y 坐标。
rx 属性,定义水平半径。
ry 属性,定义垂直半径。
回到编辑器,在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 140.height 等于 500.
在 svg 里面添加一个 ellipse 标签,属性 cx 等于 200.cy 等于 80.rx 等于 100.ry 等于 50.fill 等于yellow,stroke 等于 purple,stroke-width 等于 2.保存。
回到浏览器,刷新,一个椭圆形就绘制好了。
返回编辑器,我们绘制三个堆叠的椭圆。在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 150.height 等于 500.
在 svg 里面添加一个 ellipse 标签,属性 cx 等于 240.cy 等于 100.rx 等于 220.ry 等于 30.fill 等于purple。
再添加一个 ellipse 标签,属性 cx 等于 220.cy 等于 70.rx 等于 190.ry 等于 20.fill 等于lime。
再添加一个 ellipse 标签,属性 cx 等于 210.cy 等于 45.rx 等于 170.ry 等于 50.fill 等于yellow。保存。
回到浏览器,刷新,三个逐渐缩小的堆叠椭圆就做好了。
仔细观察发现,三个椭圆的堆叠顺序并不是html的书写顺序。这是因为他们的位置和大小是由 cx, cy, rx, ry 来决定的,不是由 html 书写顺序来决定的。根据这个特点,我们可以将多个椭圆组合起来。
返回编辑器,在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 100.height 等于 500.
在 svg 里面添加一个 ellipse 标签,属性 cx 等于 240.cy 等于 50.rx 等于 220.ry 等于 30.fill 等于 yellow。
再添加一个 ellipse 标签,属性 cx 等于 220.cy 等于 50.rx 等于 190.ry 等于 20.fill 等于white。保存。
回到浏览器,刷新,视觉上看,一个空心的椭圆就绘制好了。
关于SVG绘制矩形、圆形、椭圆型,我们就讲完了。大家快快动起来,绘制自己的图形吧!

相关推荐HOT
更多>>
SEO优化
SEO优化,1、合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可;description把页面内容高度概括,不可过...详情>>
2023-04-03 15:11:51
Python数据生产器
Python数据生产器,在软件开发、测试或者数据分析过程中,有时候会需要一些测试数据。做测试的时候,需要模拟真实的环境,但是又不能直接使用真...详情>>
2023-03-28 15:56:13
Java集合是什么?Java集合详解
Java集合是Java编程语言中的一个重要概念,用于存储、管理和处理数据。Java集合框架提供了一组接口和类,用于实现常见的数据结构,如列表、栈、...详情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一个字符串中所有出现的指定字符的位置,可以使用indexOf()方法结合循环来实现。然后,我们使用循环遍历字符串中的每一个字符...详情>>
2023-03-10 14:06:35






















 京公网安备 11010802030320号
京公网安备 11010802030320号