表单综合案例(下)
打开编辑器,继续在 case_form.html 页面中编写代码。
在“基本信息” fieldset 分组标签 结束的位置处,回车换行。
再添加一组 fieldset 与 legend 标签,在 legend 标签内,填入文本“保密信息”,实现区域的分组效果。
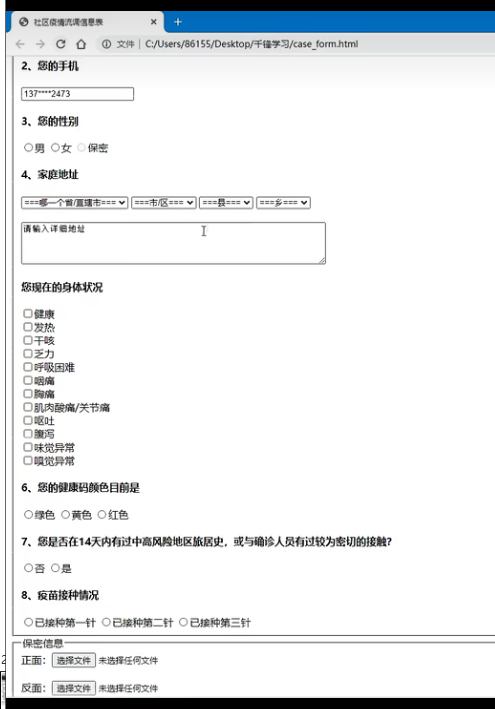
在浏览器中打开页面,“保密信息”分组边框就做好了。
回到编辑器,添加 h4 标题标签,标签内部添加文本 “1.身份证信息”。回车换行,再添加文本:“正面:”,在文本后添加 input 标签,type 属性值设置为 file,定义文件选择控件。再添加一个 br 标签。
接着添加文本“反面:” ,在文本后添加 input 标签,并将 input 标签的 type 属性值设置为 file。保存。
回到浏览器,刷新,可以在表单中选择本地文件了。

返回编辑器,再添加一个 h4 标题标签,在标签内部添加文本 “2.学历信息(最高) :”。接着添加一个 select 标签,在标签里添加 5 个 option,把 “研究生,本科,专科,高中,高中以下” 等信息添入进来。
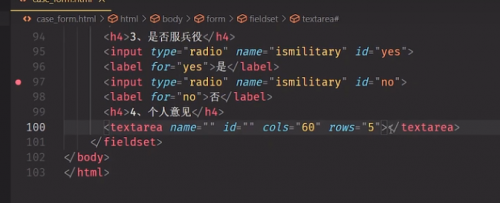
再添加一个 h4 标题标签,添加文本 “3.是否服兵役 :”。input 中括号 type 等于 radio name 等于 ismilitary [ˈmɪlətri] (ismilitary是两个单词 is military,读音注意) 乘以2. (input[type=radio name=ismilitary]*2) 按tab键 补全代码。
为了增强用户体验,实现当点击文本时也能选中单选控件,需要创建两个 label 标签。
在第一个label 标签里,添入文本是,定义 for 属性等于 yes。在第二个label 标签里,添入文本否,定义 for 属性等于 no。最后再给两个 input 控件分别定义属性 id 等于 yes,id 等于 no。保存。
回到浏览器,刷新。是否服兵役的选择效果实现了。

继续添加 h4 标签,添加文本 “4.个人意见 :”。添加一个 textarea 多行文本输入框,定义属性cols 等于 60.rows 等于 5.设置好可见窗口的大小。保存。
回到浏览器,刷新。个人意见的输入框定义好了。
至此,基本信息和保密信息的表单输入控件就都做好了!
最后,制作表单按钮控件。
回到编辑器,在“保密信息”区域分组标签的结束位置,回车换行。添加三个 input 标签,将input 标签的 type 属性值,分别设置成 “submit” “reset” “image”。
接下来,为第一个提交按钮定义 value 属性,值设置为 “上传信息”。为第二个重置按钮,定义value 属性,值设置为 “清空信息”。为第三个图像提交按钮,定义 src 属性,设置好图片的路径地址。
在 form 标签中,定义 target 属性 ,值设置为下划线 self (_selef) ,再定义 action 属性,值设置成:后端小伙伴提供的服务器地址。保存。
回到浏览器,刷新。填写一些表单信息,点击“上传信息”按钮,表单信息成功提交给了后端页面!
一个完整的表单就制作完成了,大家赶快动手尝试一下吧!

相关推荐HOT
更多>>
SEO优化
SEO优化,1、合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可;description把页面内容高度概括,不可过...详情>>
2023-04-03 15:11:51
Python数据生产器
Python数据生产器,在软件开发、测试或者数据分析过程中,有时候会需要一些测试数据。做测试的时候,需要模拟真实的环境,但是又不能直接使用真...详情>>
2023-03-28 15:56:13
Java集合是什么?Java集合详解
Java集合是Java编程语言中的一个重要概念,用于存储、管理和处理数据。Java集合框架提供了一组接口和类,用于实现常见的数据结构,如列表、栈、...详情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一个字符串中所有出现的指定字符的位置,可以使用indexOf()方法结合循环来实现。然后,我们使用循环遍历字符串中的每一个字符...详情>>
2023-03-10 14:06:35






















 京公网安备 11010802030320号
京公网安备 11010802030320号